jQuery is a lightweight JavaScript library. For instance, you can accomplish the same task with a single line instead of many lines. Moreover, jQuery can simplify not only JavaScript codes, but also AJAX calls and DOM manipulation. To be more specific, you can get twice the result with half the effort while using JavaScript on your website.

Thus, this article introduces 17 popular jQuery slideshow plugins. Well, adding a slideshow is not a hassle any more. Each JavaScript slideshow code has its own unique feature. You can read and get your favorite jQuery plugin here.
These are hot plugins for JavaScript and jQuery slideshow. Be aware that too much jQuery codes may slow down the page loading speed. So using one jQuery slider plugin per page is a good choice for you.
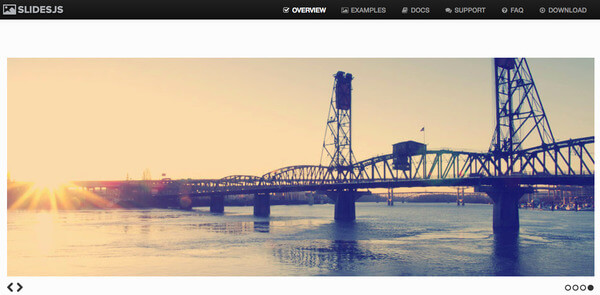
Website: http://slidesjs.com/
jQuery SlidesJS offers touch and CSS3 transitions. You can create a responsive slideshow that adapt to any screen easily. Thus, your website works properly on both the computer and smartphone.

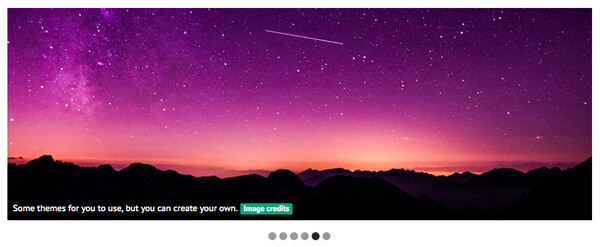
Website: https://skitter-slider.net/
Quipped with various animations and options, Skitter is a responsive free jQuery slider plugin. For example, you can use points, arrows or numbers as the navigation.

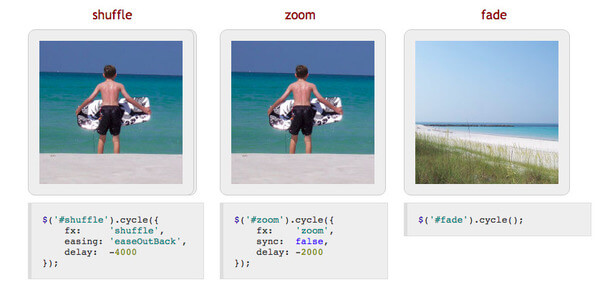
Website: http://jquery.malsup.com/cycle/
This is a jQuery slideshow plugin that supports many kinds of transition effects. You can set pause-on-hover, auto-fit, auto-stop and similar ones. Just as its name shows, you can achieve the "cycle" effect easily.

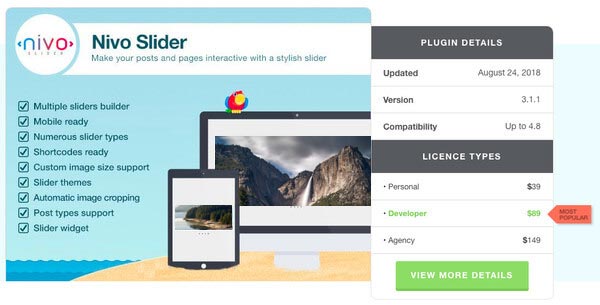
Website: https://themeisle.com/plugins/nivo-slider/
From jQuery Nivo slider, you can get 16 transition effects, as well as keyboard navigation and customizable settings. Moreover, this jQuery slider plugin works on WordPress too. If you want, you can also make a Tumblr slideshow in WordPress too.

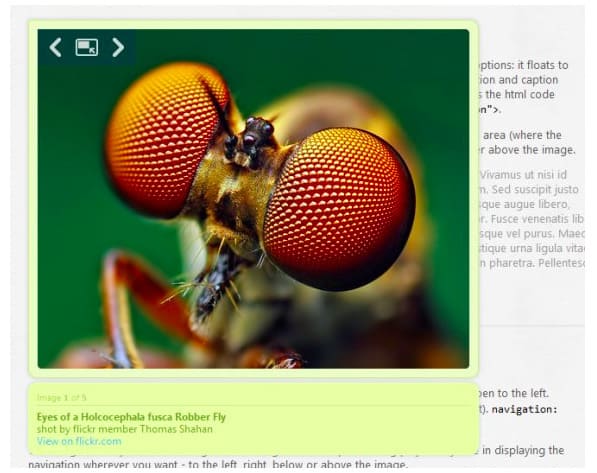
Website: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye allows users to display various images without leaving the regular page flow. Therefore, you can save space by using this inline lightbox alternative.

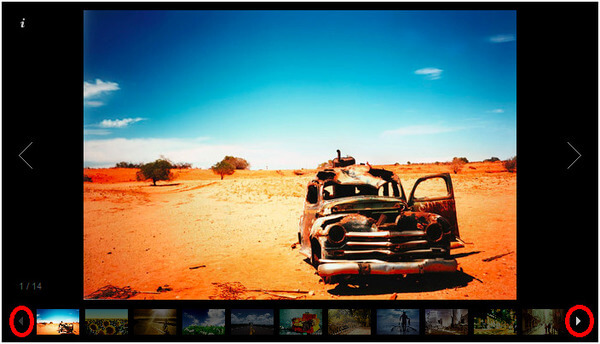
Website: https://galleria.io/
Galleria is a classic jQuery theme released under the MIT license. Well, you can create photo galleries for both web and mobile devices easily. Furthermore, you can also upgrade to the premium version to get more themes.

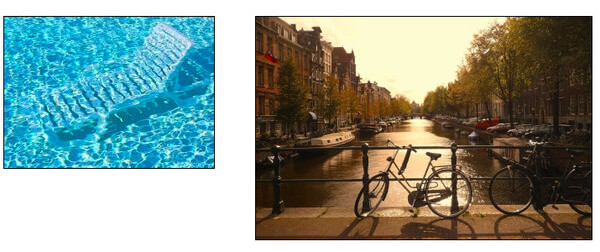
Website: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Obviously, you can run Simple Controls Gallery to display images as a slideshow. This jQuery plugin allows users to control the slideshow manually or automatically.

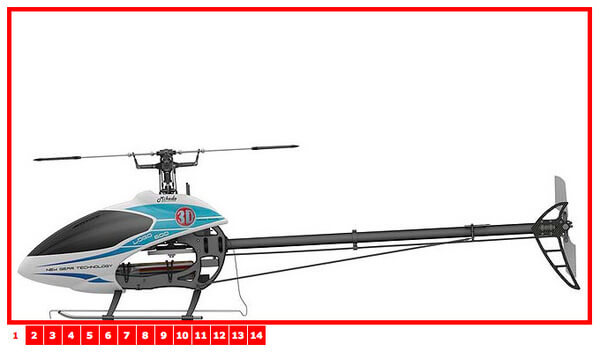
Website: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
You can write a few lines of HTML to create an image gallery with an unordered list of pictures. Consequently, you can browse the gallery forward or backward by clicking quickly.

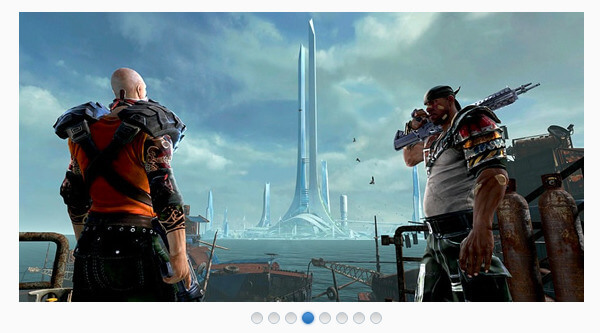
Website: http://workshop.rs/projects/coin-slider/
Coin Slider is a lightweight jQuery slideshow plugin, which is compatible with Android and iPhone. Well, you can also get unique transition effects and valid makeup features here.

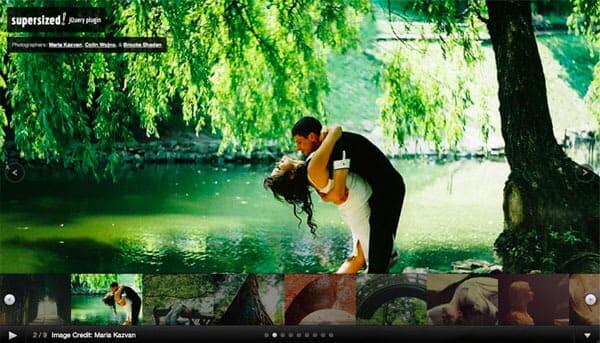
Website: https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized plugin allows users to create a photo slideshow with full screen background. Well, you can make a background banner or banner slideshow as well. So if you rely on large amounts of images, you can run this jQuery image slider code.

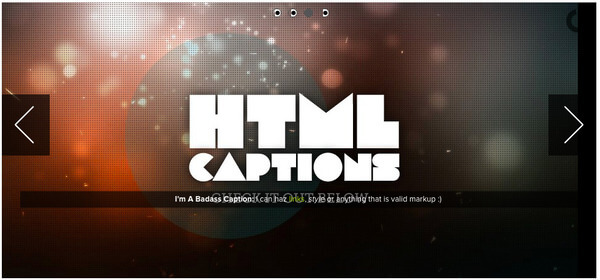
Website: https://zurb.com/playground/orbit-jquery-image-slider
Orbit is a lightweight jQuery slideshow plugin developed from Zurb. You can get full HTML captions with parameters. For instance, you can add a span with customizable class and ID.

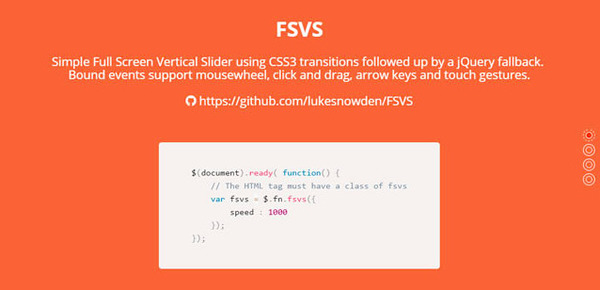
Website: https://github.com/lukesnowden/FSVS
FSVS is the abbreviation of Full Screen Vertical Slider. This jQuery plugin use CSS transitions. You can enjoy mouse wheel, arrow keys, touch gestures and other features.

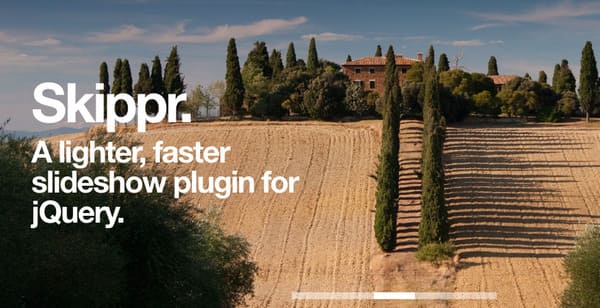
Website: http://austenpayan.github.io/skippr/
The setup of Skippr is quite easy. You just need to put jquery.skippr.css inside the head tag. Then insert skippr.js before the closing body tag. Later, you can specify the type of transition you need freely.

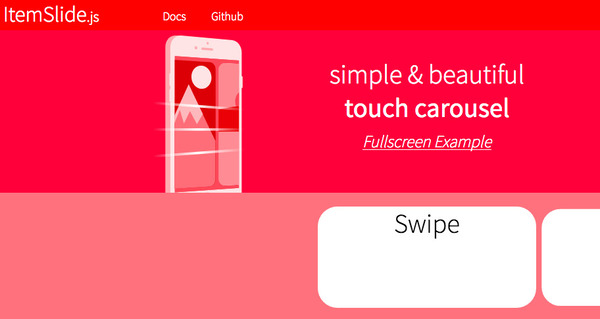
Website: http://itemslide.github.io/
You can use this jQuery carousel to achieve the touch swiping and mouse wheel scrolling features. Well, it is supported to browse items in slideshows here. As a result, it will be much easier than before to create an automatic slideshow HTML.

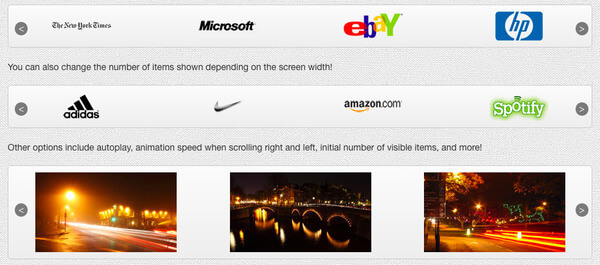
Website: http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery plugin was released the same year with jQuery. Compares with other image carousels, it has a long history. Once you adapt this jQuery plugin, your page will resize to meet the window length automatically. So Flexisel is a popular jQuery carousel slider for mobile and tablet devices.

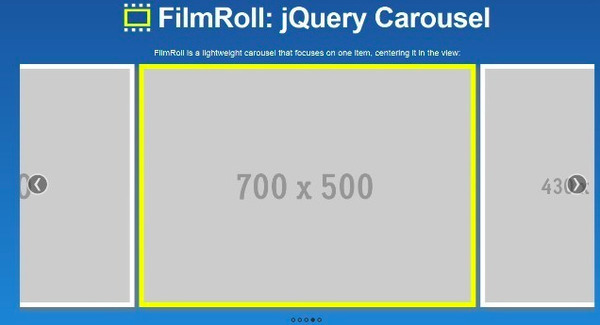
Website: http://straydogstudio.github.io/film_roll/
FilmRoll can center the selected item on the page smartly. If the selected picture is smaller than the container, it will not rotate or do extra changes. Moreover, swipe movement and external buttons are also supported here.

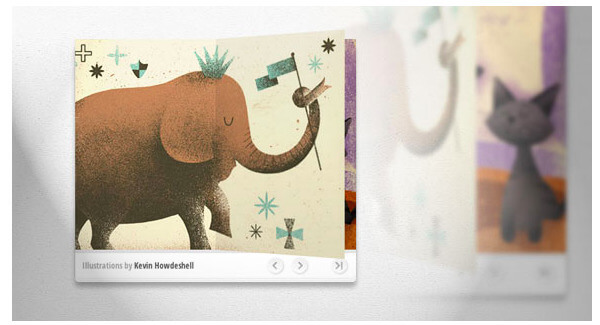
Website: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Through BookBlock, you can create booklet-like components with custom contents. Actually, all images or texts you inserted can be transformed with a page-flip navigation.

What if you want your WordPress to be more attractive? Well, you can check the post to know more about WordPress slideshow plugins.
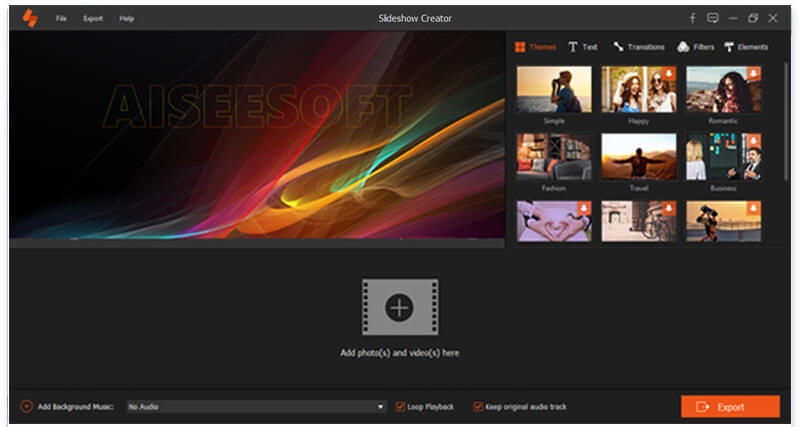
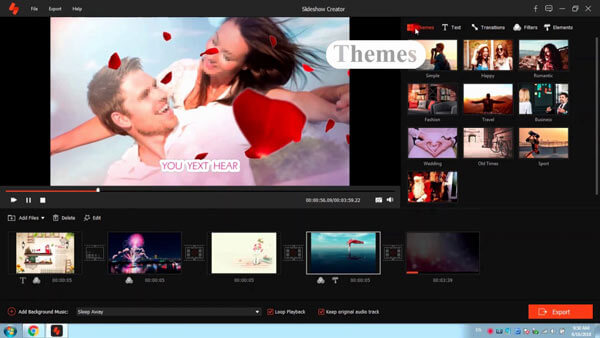
If you want to create a video/music/photo slideshow, there is no need to use JavaScript jQuery slideshow plugins. You can head to Aiseesoft Slideshow Creator to get easy-to-use and powerful features as well. Within 3 steps, you can create a fabulous slideshow effortlessly.

Here's the video about making slideshows for you. Click it to check.


Furthermore, you can output your created slideshow file to any format you need. The video resolution can be adjusted up to 1080 HD. It is also supported if you want to play the slideshow video on iPhone X and other portable devices. All in all, both beginners and professionals can benefit from the above jQuery slideshow library here.